SwiftUI는 UIKit에 비해 상당히 편하게 View를 만들어준다.
하지만, 조금만 Custom하려고 하면 상당히 애를 먹곤 했었는데, WWDC의 내용을 보면서 조금씩 기초를 이해 해보자.
기본 레이아웃 규칙
SwiftUI의 Layout에는 다음과 같은 규칙이 기본적으로 있다.


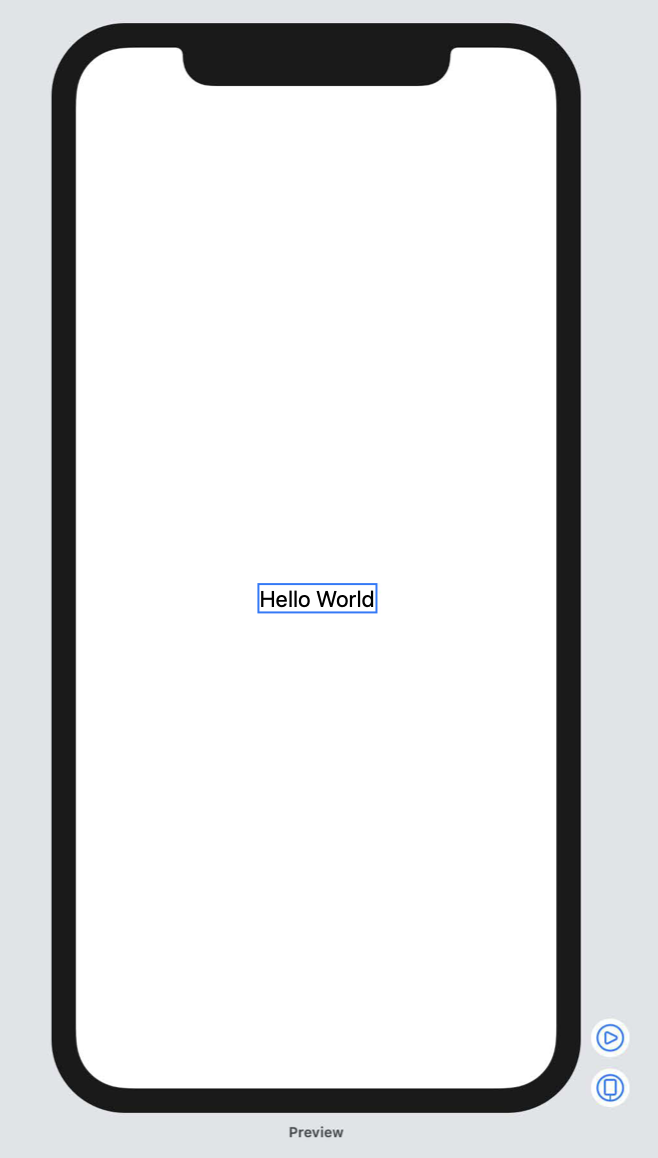
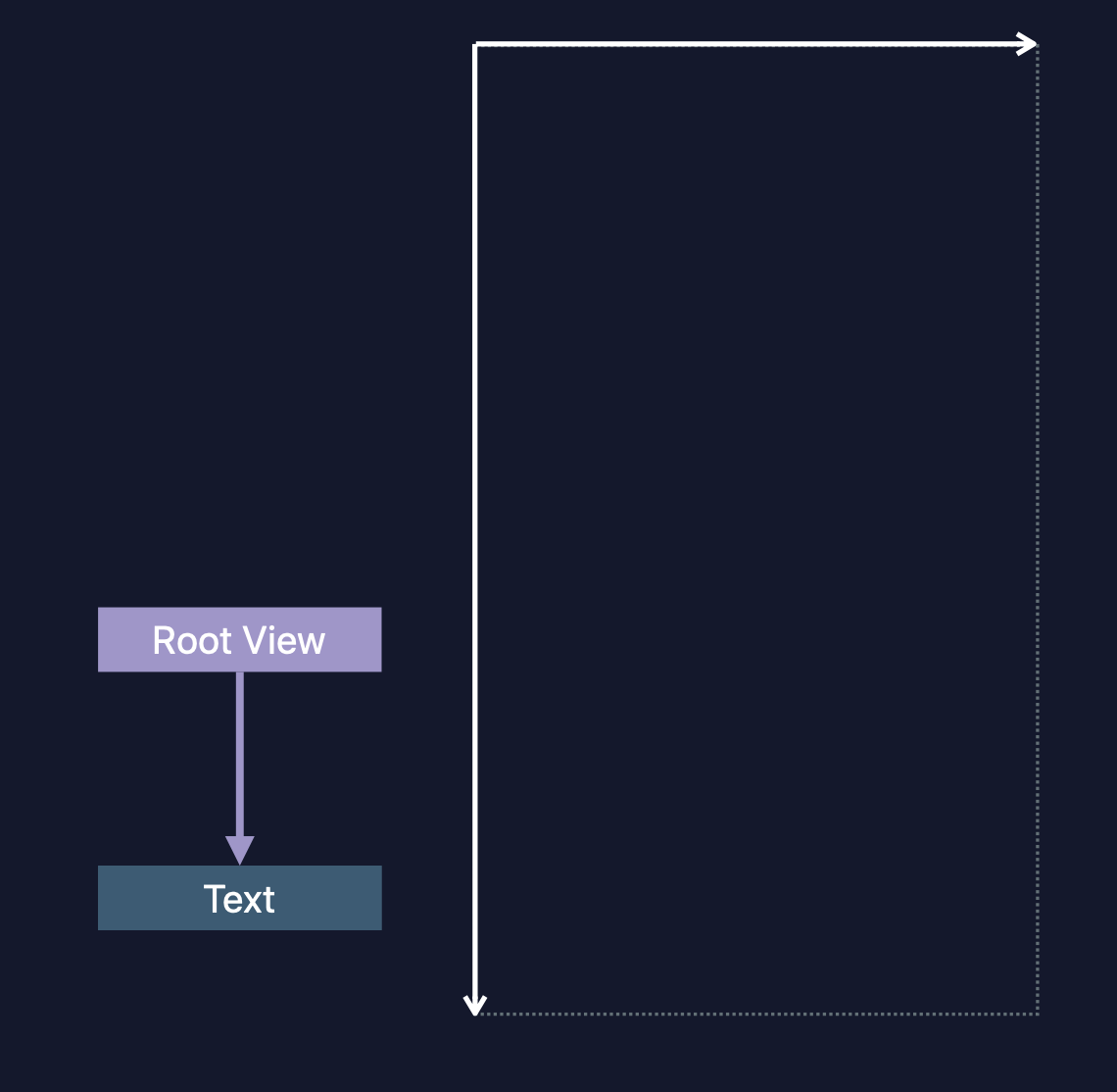
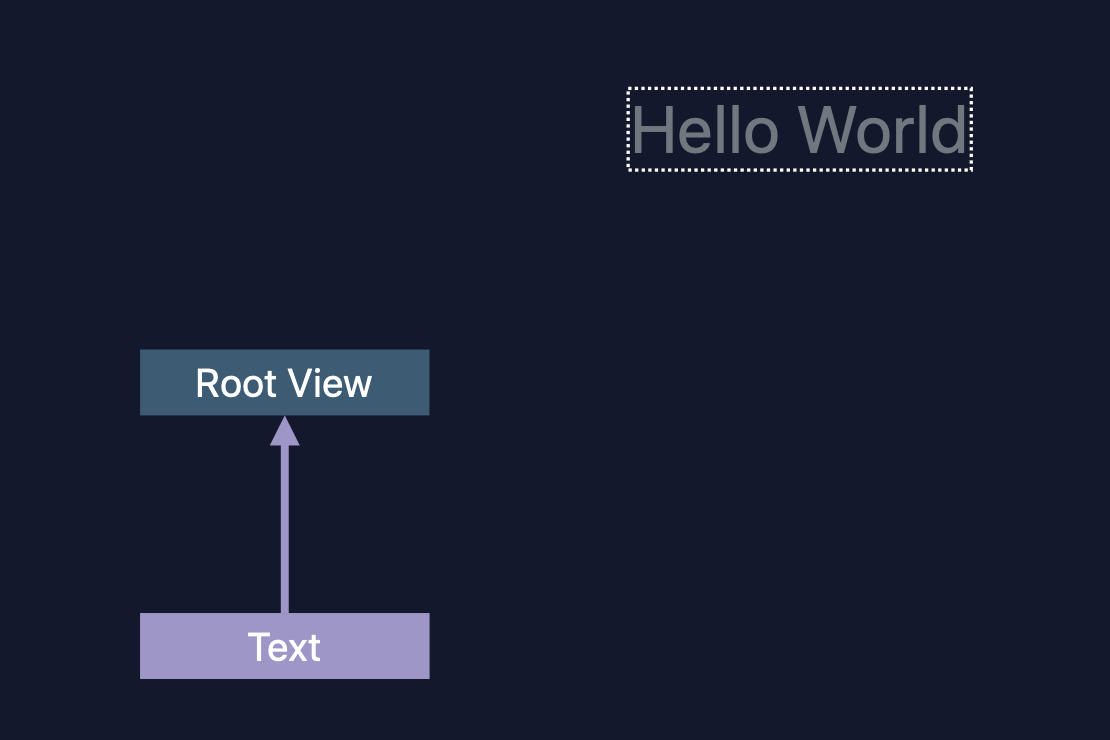
간단하게 Hello World를 가지고 있는 TextView를 보여준다고 해보자.

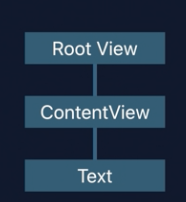
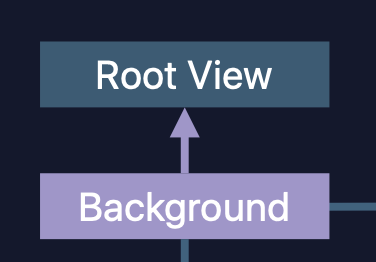
예시의 View Hierarchy는 위와 같을 것이다.
하지만 ContentView는 중립 상태이기 때문에 항상 body의 크기를 따라간다.
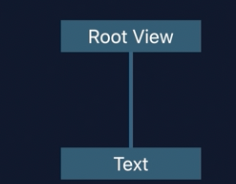
따라서, Layout의 관점에서 볼때에는.. Root View와 Text의 계층이 있다고 생각 할 수 있다.

여기서 LayoutSystem은 세 가지 단계를 거친다.
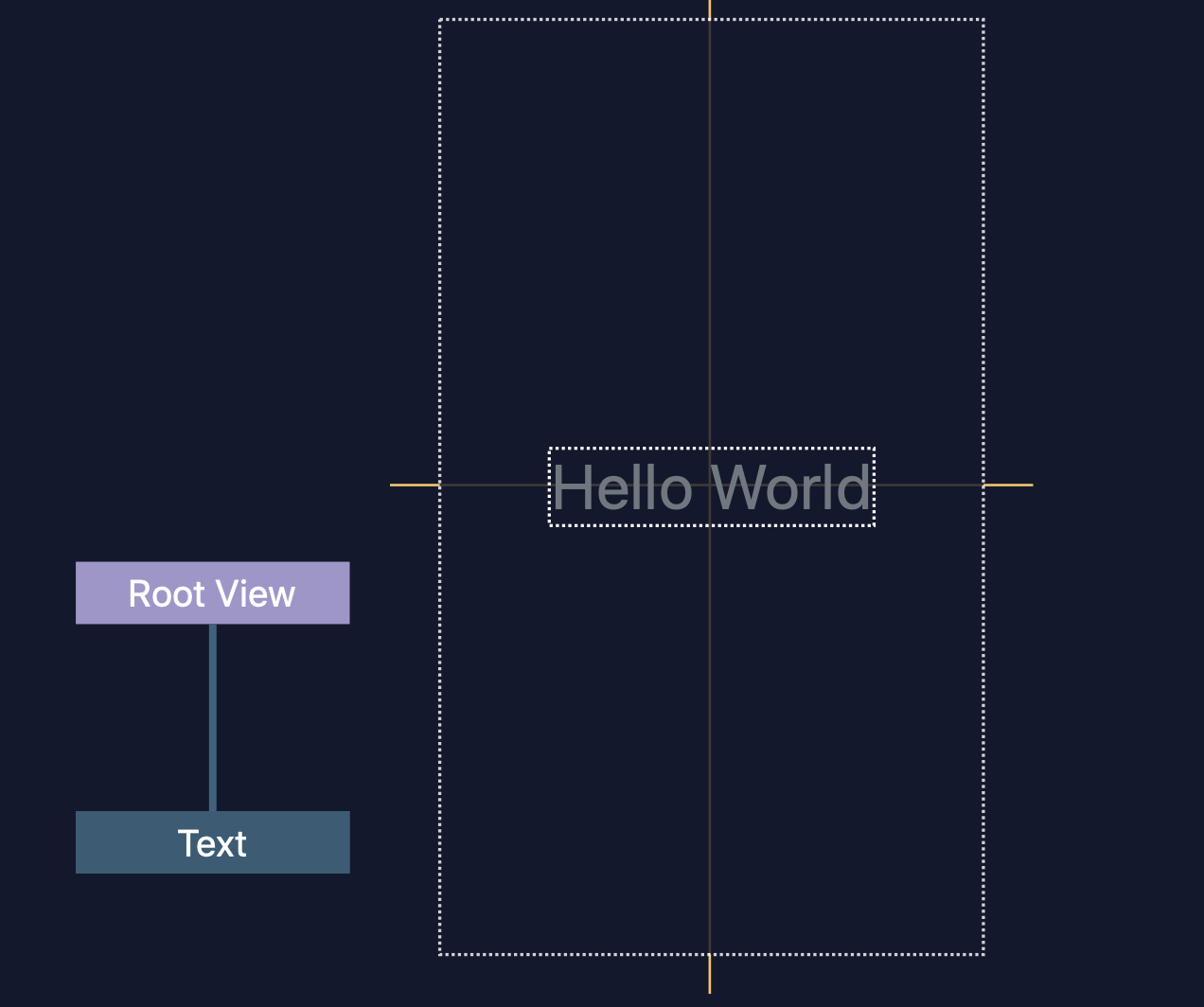
1. Root View는 적당한 사이즈를 제시한다.
이 경우에는 safeArea를 제외한 사이즈가 된다.(물론 safeArea를 넘을 수있는 옵션도 있다.)

2. Text는 자신이 필요한 만큼의 크기를 Root View에 알려준다.
Root View는 훨씬 더 큰 사이즈를 제시했지만, SwiftUI에서는 Child View 즉, Text의 사이즈를 강제할 수 있는 방법이 없다.

3. Root View는 자신의 공간 중, middle(Default)에 자신의 Child를 둔다.

Child View
세 단계 중에서 가장 우리가 어려움을 겪는 부분은 아마 2번째 단계 일 것이다.
이 단계에 대해 조금 더 알아보자.
모든 View들은 자신들의 Size를 조절하기 때문에, 언제 그리고 어떻게 resize를 할지 정해야한다.
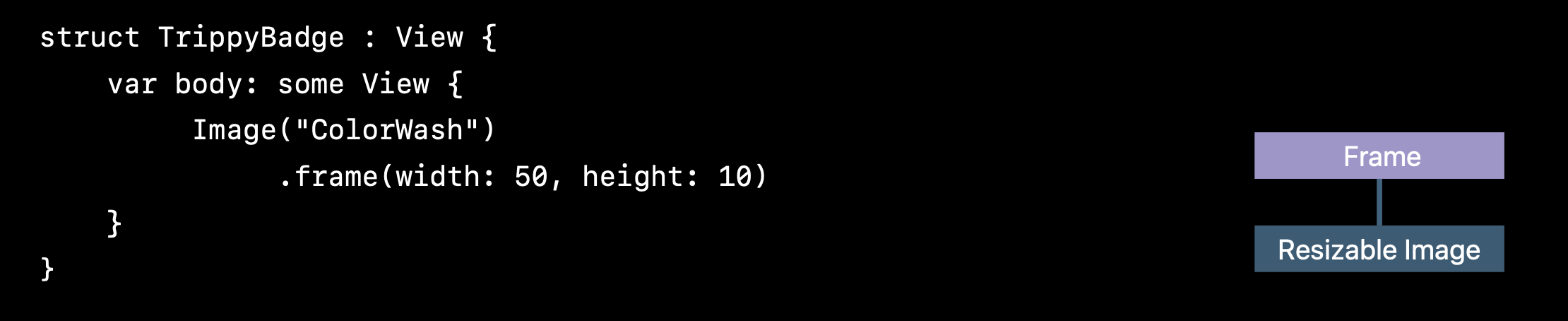
이게 뭔말인지 싶지만 예시를 한번 보자.

위 예시는 이미지를 고정된 크기(50,10)에 맞게 보여주는 예시이다.
그렇기 때문에, Root View에서 딱 고정된 저만큼의 Size를 가질 수 있다.

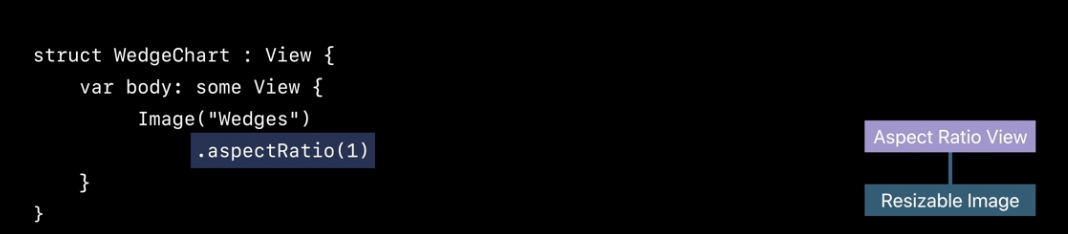
반면에, 위 예시는 1:1 비율로 이미지를 보여주는 예시이다.
따라서, View의 크기는 매우 역동적으로 변할 수 있다.
당연한거 아니야? 라고 생각 할 수있지만..
내 생각에 이것은 ImageView안에 UIImage를 넣는 UIKit과 비교했을 때 매우 큰 차이라고 생각이 든다.
Secondary Child View

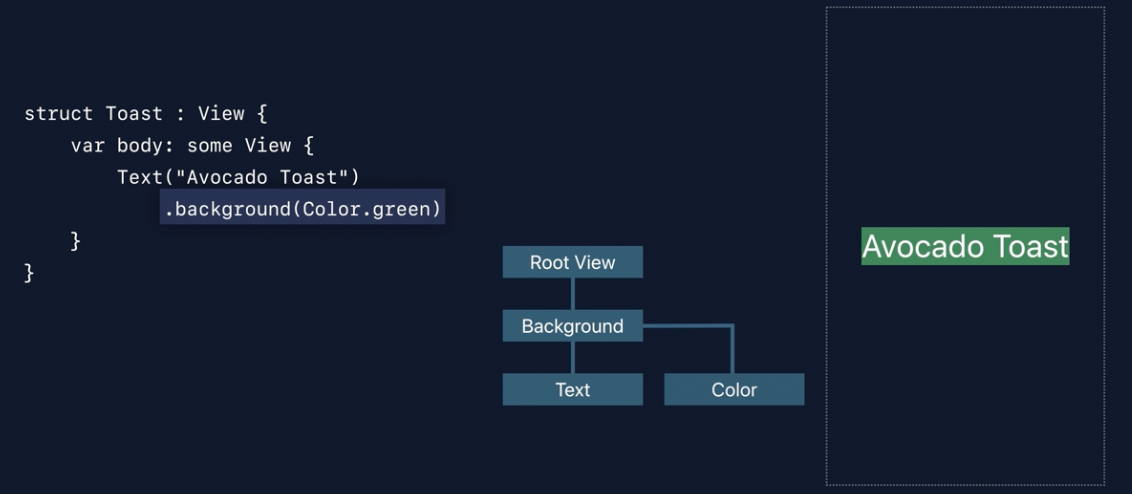
Text를 감싸는 background가 생겼다.
SwiftUI에서 모든 것은 View라고 봐도 무방하기에, background 는 Color라는 Secondary Child View가 생긴다.
그리고 Secondary Child View(Color)는 자신의 parent View(Background)가 쓸 수 있는 모든 사이즈를 따라간다.
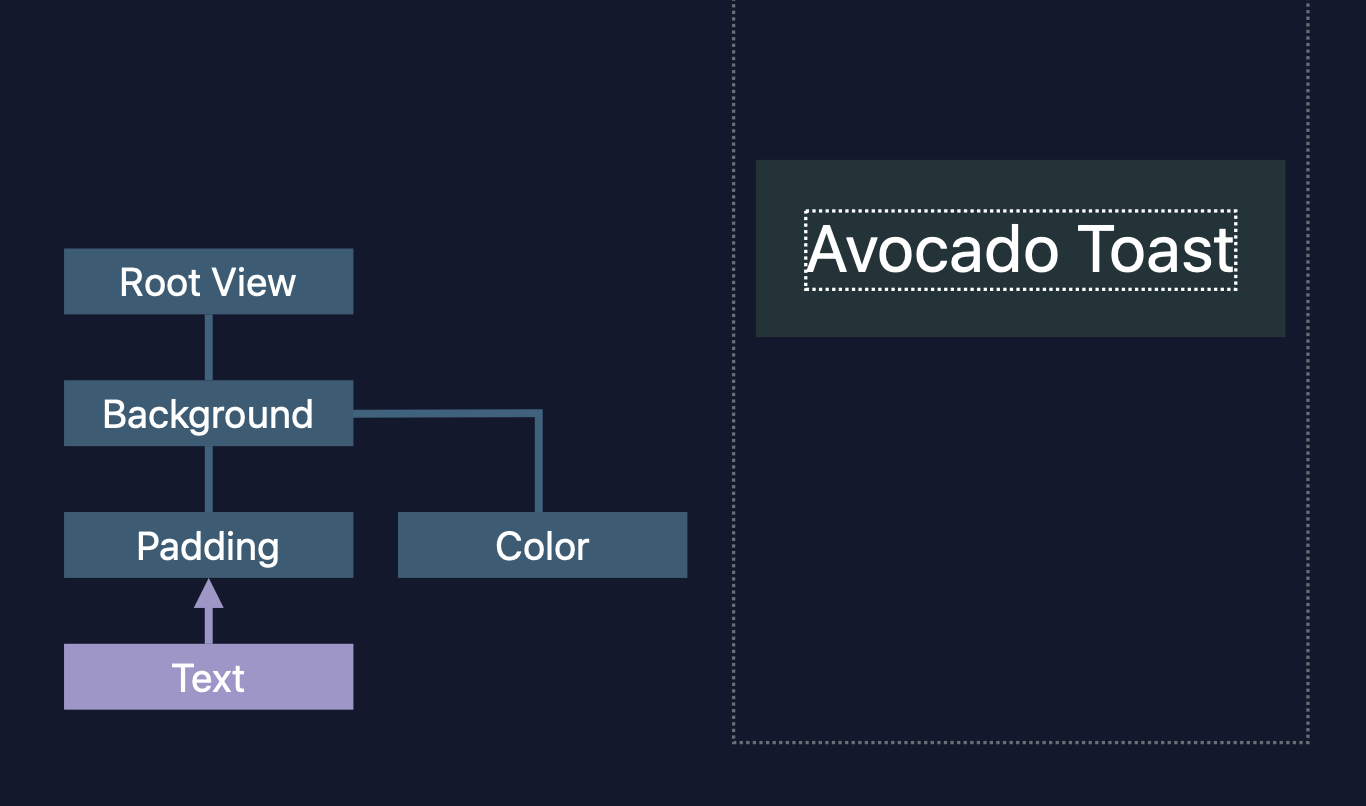
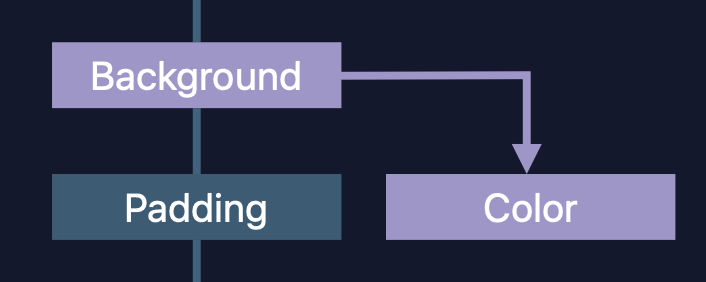
따라서.. 녹색 Background View가 나오게 된 과정을 보면..
1. Background view는 Text의 크기를 그대로 따라간다 -> Text를 감싸는 형식이 될 것 이다.
2. Color는 BackgroundView의 사이즈를 그대로 가져간다 -> Text에 녹색 배경이 생긴다.
영상에서는 주는 팁으로 만약 View의 Bound를 확인하고 싶다면, Background를 쓰는 트릭을 이용할 수 도 있다고 한다.
(어짜피 안의 내용물과 사이즈가 같을 테니..)

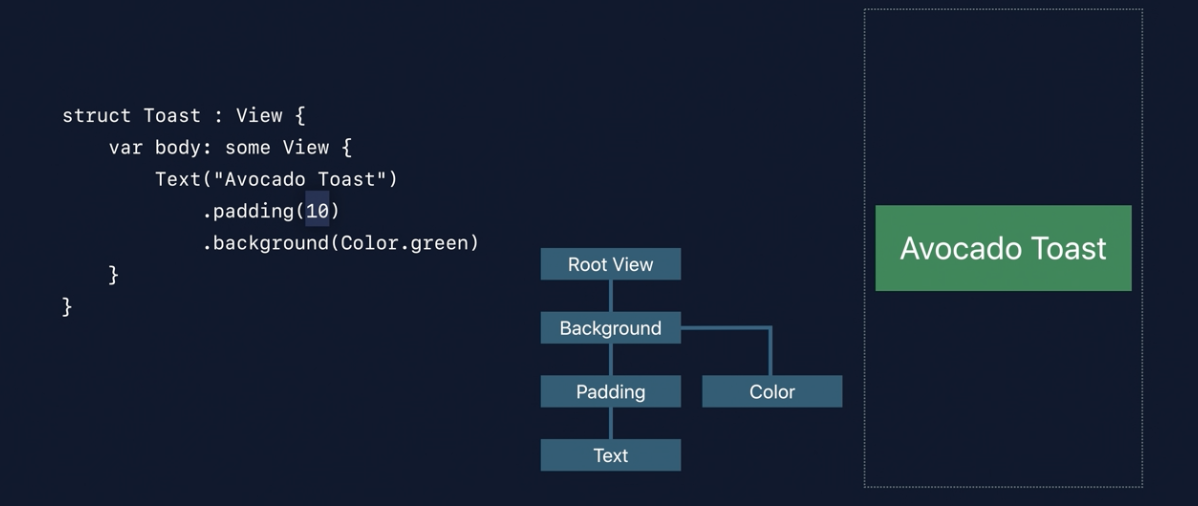
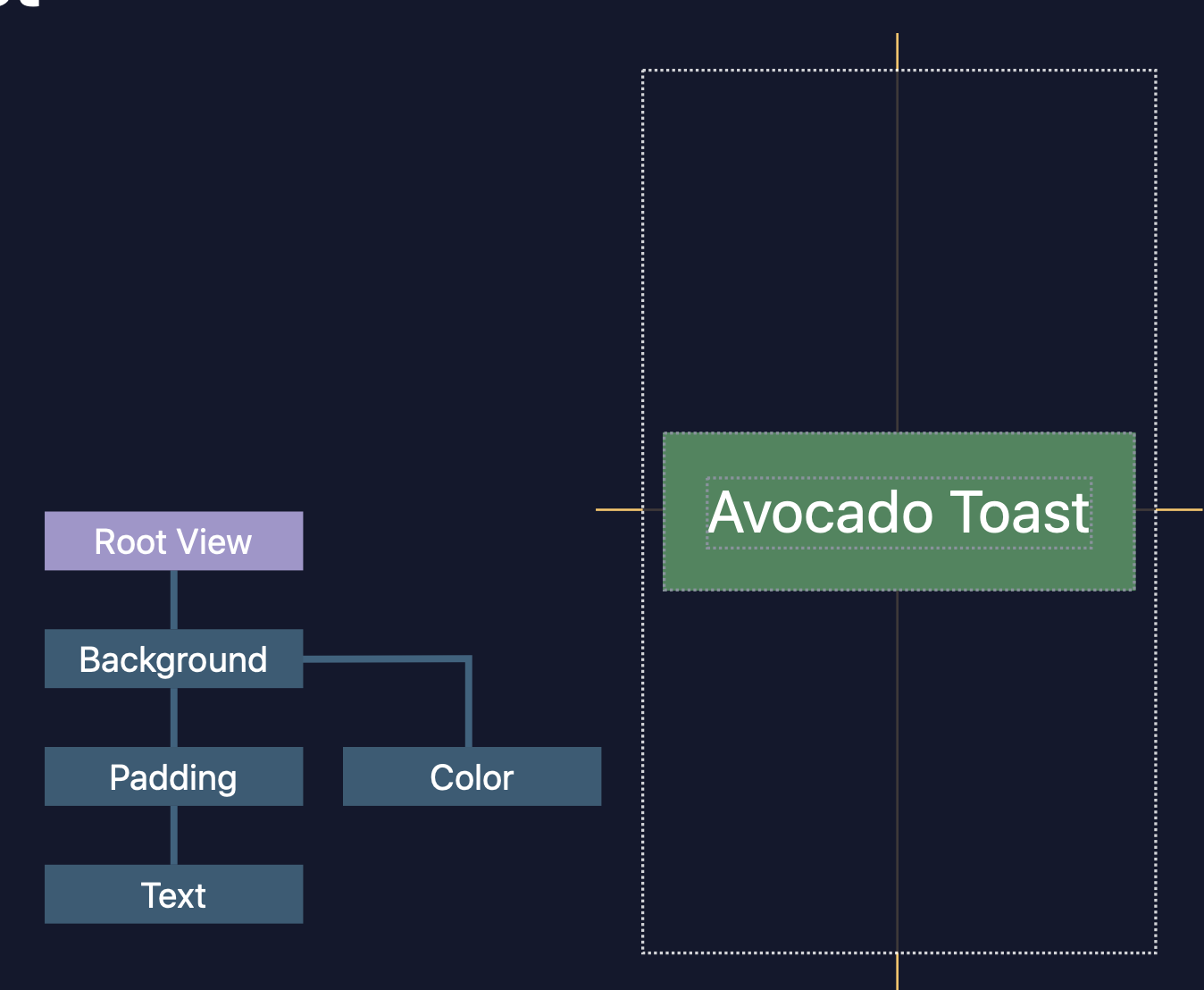
좀 더 View의 계층을 만들어보자.
Text위에 Padding을 10씩 주어 보았다.
당연하게도 Padding도 하나의 View이다.
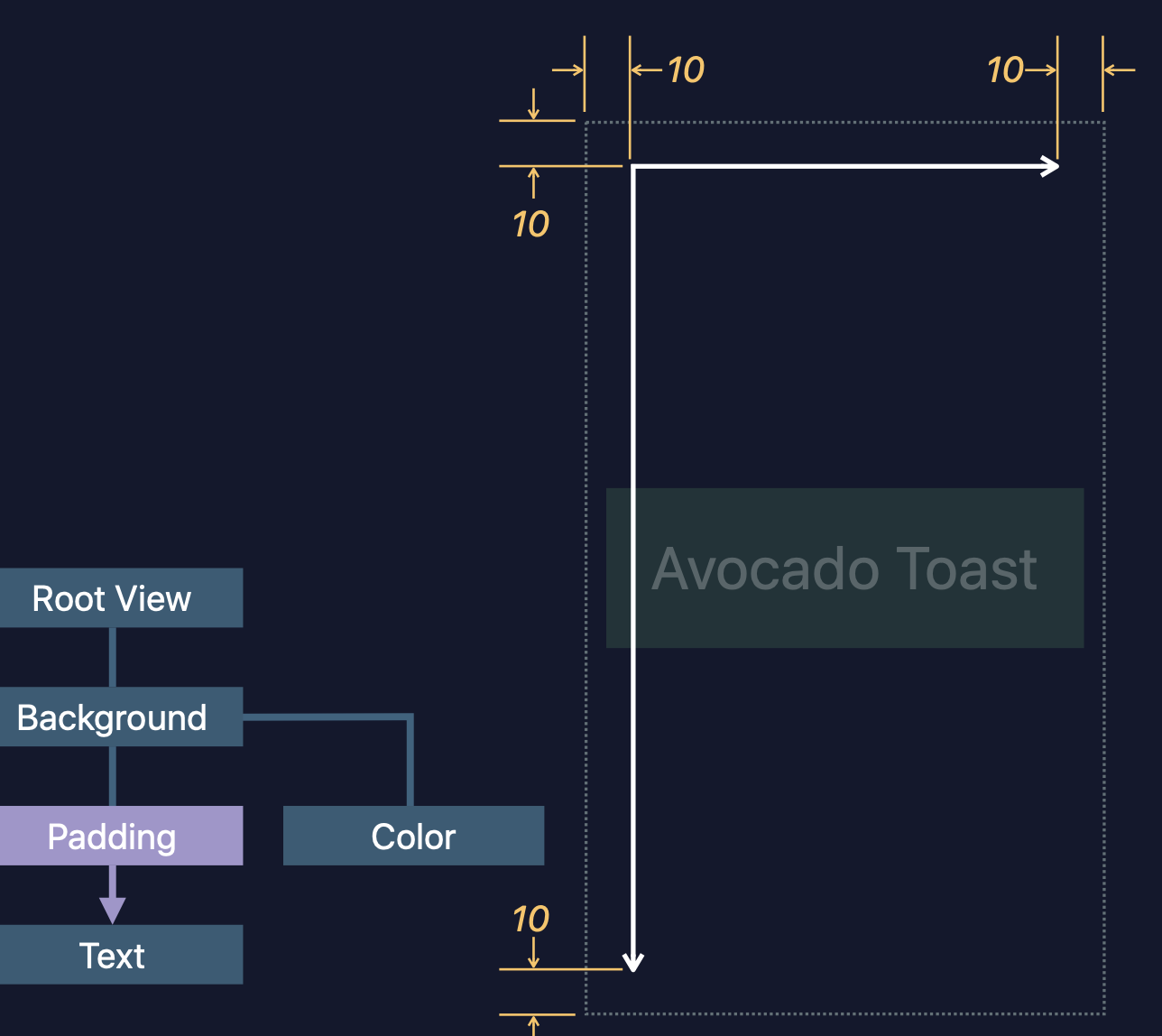
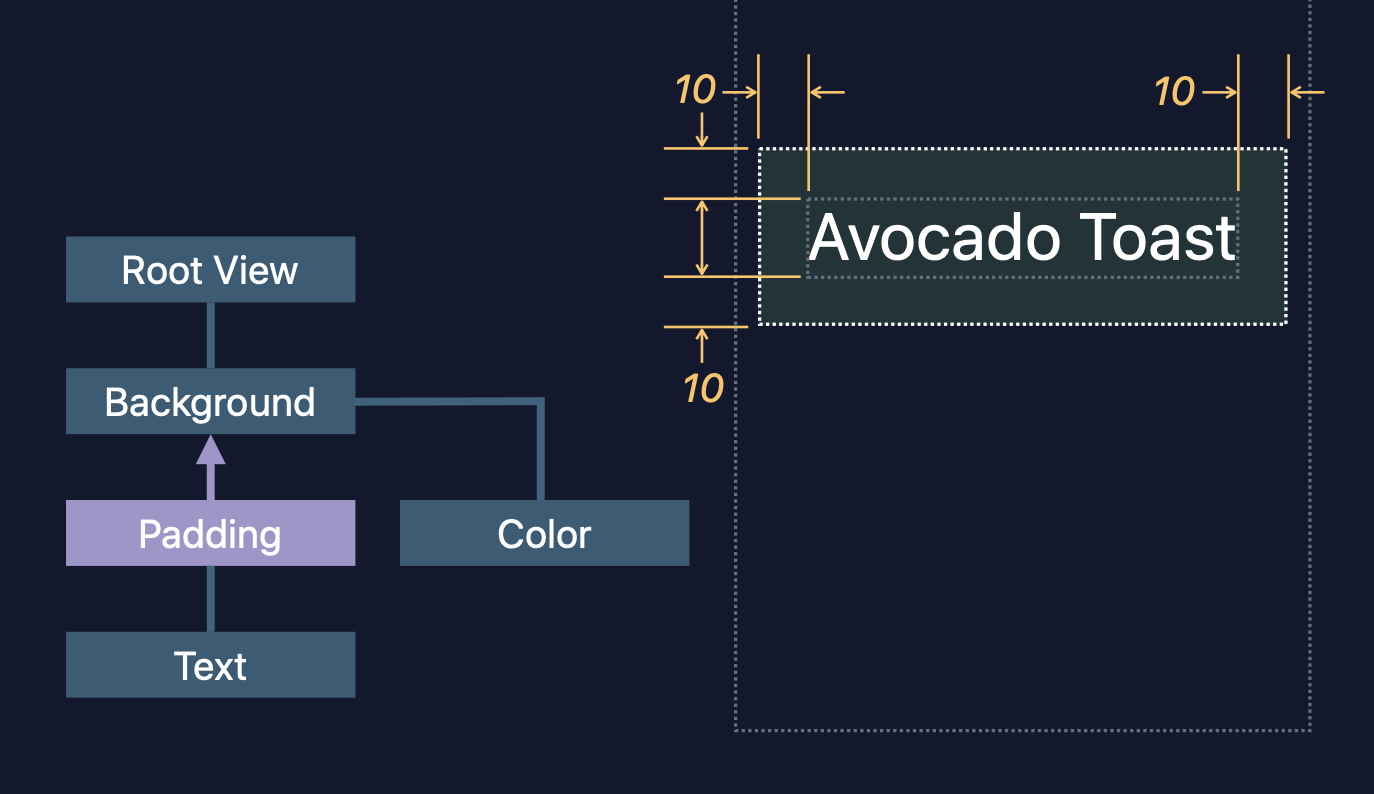
그리고 그 과정을 살펴보면..
1. Root View가 사이즈를 제안한다.

2. Background View는 중립이기 때문에, Padding View로 제안을 넘긴다.

3. Padding View는 child의 측면에 10point씩 추가할 것임을 알고 있기에, 본인이 제안받은 사이즈 보다 측면들이이 10point작게 child에게 제공한다.

4. Child인 Text는 자신이 필요한 사이즈를 Padding에게 return한다.

5. Padding은 자식보다 10point 더 큰 사이즈를 리턴한다.

6. Background View는 자신의 Secondary Child인 Color에 사이즈를 알려준다.

7. Background View는 Root View에 사이즈를 알려주고 Root View는 View를 적절히 배치한다.


https://developer.apple.com/videos/play/wwdc2019/237?time=616
Building Custom Views with SwiftUI - WWDC19 - Videos - Apple Developer
Learn how to build custom views and controls in SwiftUI with advanced composition, layout, graphics, and animation. See a demo of a high...
developer.apple.com
'SwiftUI' 카테고리의 다른 글
| @State값을 ModalView(FullScreen, sheet..) 에 주입시 유의점 (0) | 2024.01.06 |
|---|---|
| @StateObject vs @ObservedObject (0) | 2024.01.02 |
| Building Custom View with SwiftUI(WWDC19) - 2 (0) | 2022.11.12 |


댓글